In the world of Python development, having the right tools can make a huge difference in productivity and code quality. Visual Studio Code (VSCode) is a popular, lightweight editor with a wide range of extensions that enhance Python coding, debugging, and testing. In this article at polaris Dynamics Studio Blog, we’ll explore five essential VSCode extensions that can help streamline your workflow, improve code standards, and boost overall efficiency. Whether you’re working on small scripts or large-scale projects, these microsoft extensions will enhance your Python development experience.
Table of Contents
1. Python

This is the official extension by Microsoft for Python and is essential for any Python developer. It provides rich features like IntelliSense (code completion), debugging, linting, and integration with Jupyter notebooks, making it the core tool for Python development in VSCode.
2. Pylint

Pylint is a static code analysis tool that helps detect errors in your Python code and enforces PEP8 coding standards. It highlights potential issues like syntax errors, unused variables, and coding style inconsistencies, helping you maintain cleaner code.
3. Jupyter

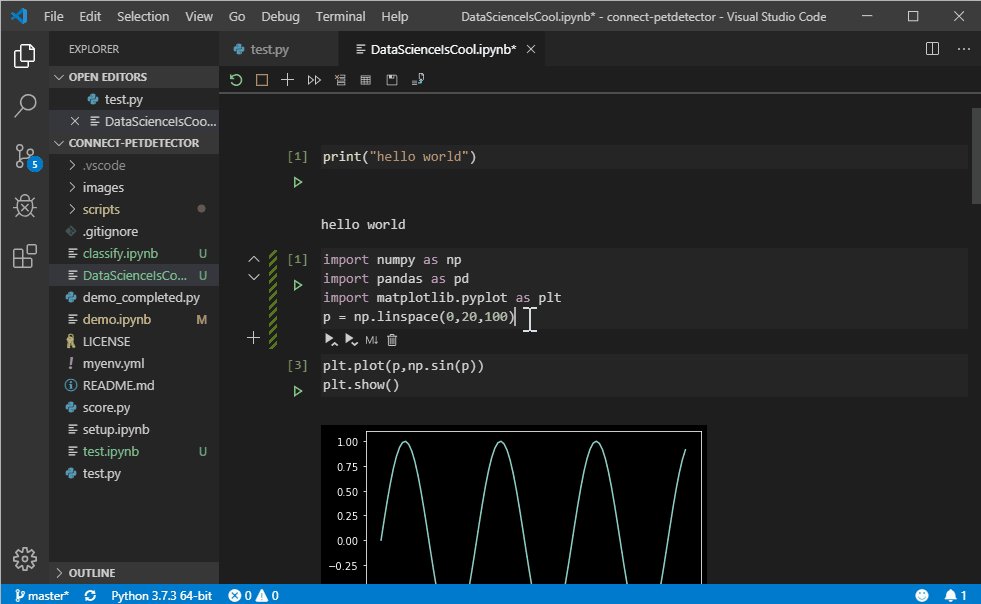
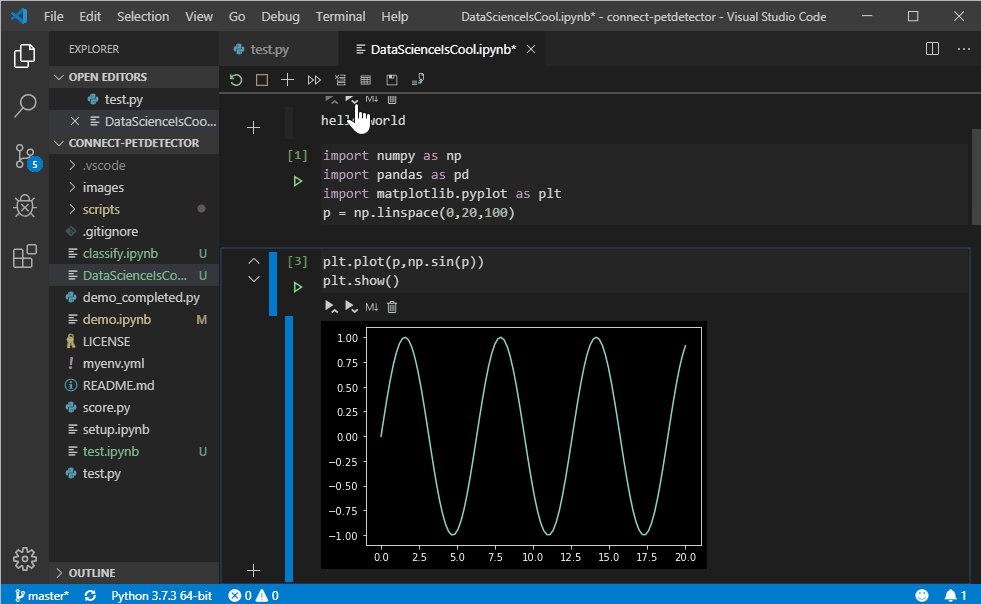
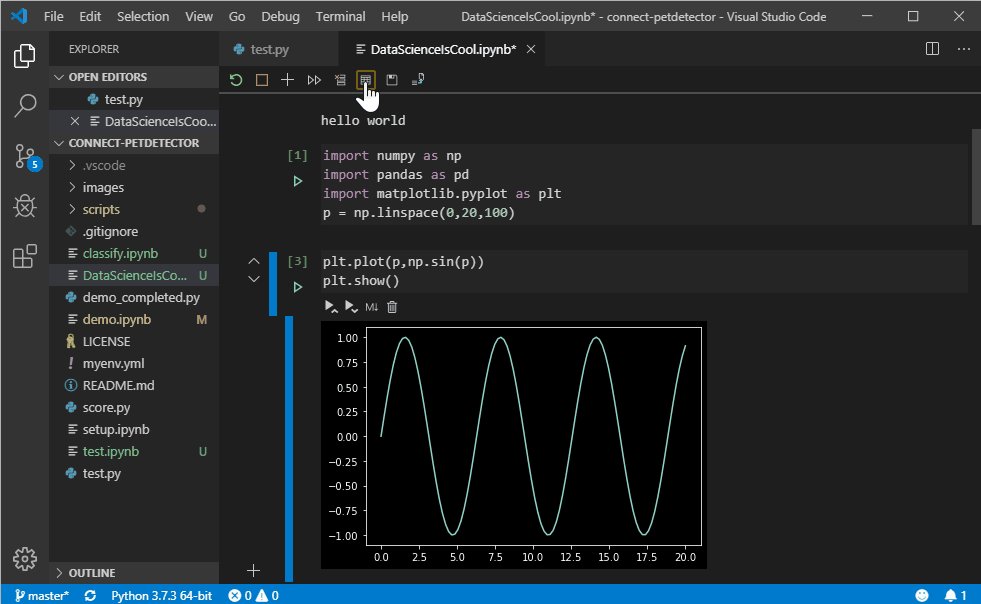
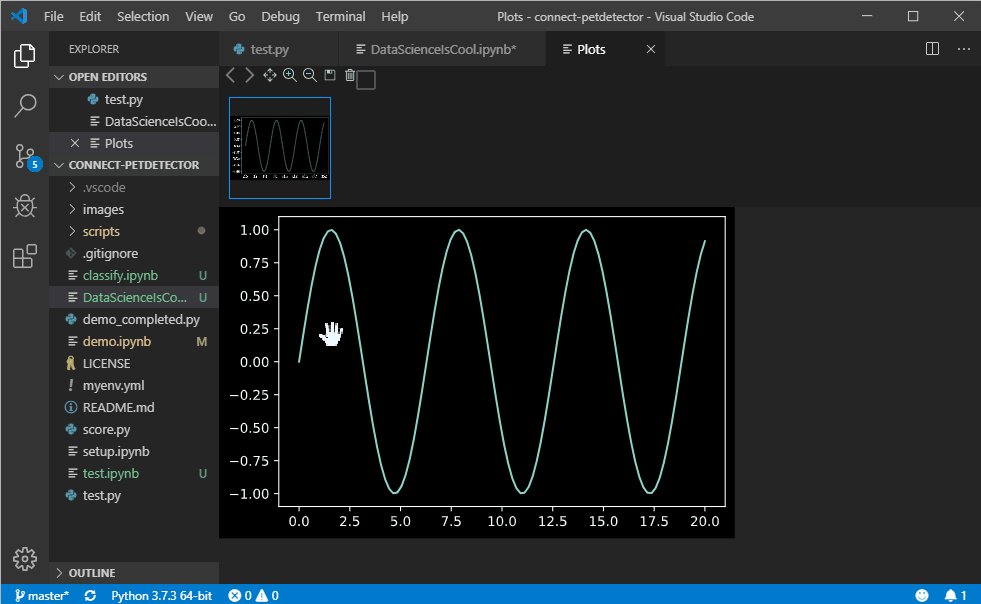
The Jupyter extension enables you to create, edit, and run Jupyter notebooks (.ipynb) directly in VSCode. This is essential for data science, machine learning, and scientific computing, as it allows interactive Python development with rich data visualization capabilities.

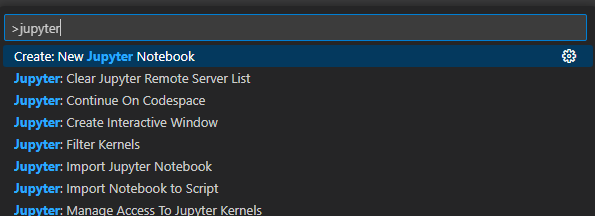
How to use:
Open or create a notebook file by opening the Command Palette (Ctrl+Shift+P) and type jupyter. Select “Create New Jupyter Notebook”.

4. Black Formatter

Black is a code formatter for Python that automatically formats your code to conform to PEP8 standards. It’s opinionated but ensures consistent code style across your entire project, eliminating manual formatting and reducing the chances of style-related errors.
Auto Format:
- Go to File > Preferences > Settings (or press Ctrl + ,).
- In the settings search bar, type “format on save” and enable it. This ensures your code is automatically formatted whenever you save a file.
- In the settings, search for “python formatting provider”, and from the dropdown, choose Black.
Alternatively, you can add these lines to your settings.json file for manual configuration:
{
"python.formatting.provider": "black",
"editor.formatOnSave": true
}
Manual Format:
Even if you don’t enable auto-formatting, you can manually format your code by right-clicking inside the editor and selecting Format Document, or using the shortcut Shift + Alt + F.
5. Docker

The Docker extension allows you to manage Docker containers and images from within VSCode. It’s useful if you’re running Python applications in containers, letting you build, run, and debug containerized Python apps directly from the editor.
How to use:
First, you need to Install Docker on your machine and add it to the system path.
Step 2: Create a Dockerfile
- Right-click your project folder in the Explorer and select Add Docker Files to Workspace.
- Select the application platform (e.g., Python, Node.js).
- Follow the prompts to configure your Dockerfile. VSCode will automatically generate a basic Dockerfile for you.
Step 3: Build an Image
- In the Docker view, right-click on the Dockerfile and select Build Image.
- You can also use the terminal and run:
docker build -t .
Step 4: Run a Container
- Once the image is built, you can run a container by right-clicking the image in the Docker view and selecting Run.
- Or, in the terminal, run:
docker run -d -p 5000:5000
Step 5: Manage Containers
- From the Containers section of the Docker view, you can:
- Start/Stop/Restart containers.
- Attach Shell: Open a terminal inside the running container to inspect or interact with it.
- View Logs: Check logs from your containers.
Step 6: Using Docker Compose
If your project requires multiple services (e.g., a web server and database), you can use Docker Compose.
- Create a docker-compose.yml file in your project root or let VSCode generate it.
- In the Docker view, right-click the docker-compose.yml and choose Compose Up to start all services.
- To stop the services, select Compose Down.
Share this article: